はてなダイアリーのデザインカスタマイズ2
IEの開発者ツール
IE8以降には、開発者ツールという便利な機能がついています。
表示しているテキストや画像が、どのようなHTMLコードで記述されていて、どのようなスタイルが割り当てられているか等を、簡単に知る事ができます。
また、その場で一時的にHTMLやスタイルシートを変更して、修正結果をすぐに確認する事もできます。
それでは、これらの手順を簡単に説明していきます。
※この記事では、デザインに「Hatena_kimono-korinkiri(サイドバー有り)」を使用して説明しています。
開発者ツールの基本操作
【開発者ツールの起動とHTMLコードの確認】
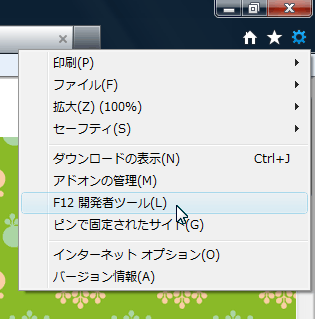
ブラウザ画面右上のネジのようなアイコンをクリック後、「開発者ツール」をクリックして実行します。

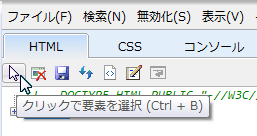
開発者ツールがブラウザ画面下に表示されますので、ツールバーの矢印アイコンをクリックします。

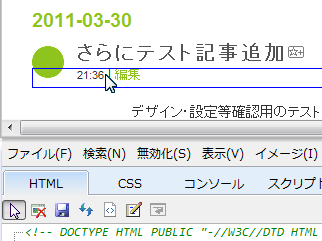
任意の要素(テキストや画像など表示されている内容)の上にマウスを移動させると、該当する要素の範囲が青い枠で囲まれて表示されます。


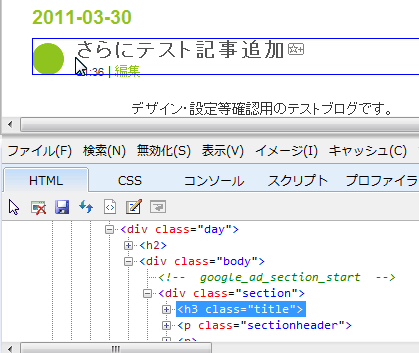
知りたい要素をクリックすると、下の画面に該当するHTMLが選択された状態で表示されます。

※タイトル前の画像、記事タイトル、投稿時間、記事の編集リンク(ログイン時に表示される)が含まれるエリアは、クラス名「title」が付与されたh3要素である事が分かります。
画面右側の「スタイル」には、選択中の要素に適用されているスタイルシートが表示されています。
打ち消し線で消されたプロパティとその値は、スタイルシートの優先順位によって無効となっています。
下の画像では、「body」と「.hatena-body」での「text-align」指定が無効に、「.main」の「text-align: left;」が有効になっているのが確認できます。*1
ところで、「<h3 class="title">」を選択しているのに、なぜ「.main」や「.hatena-body」に指定したCSSが表示されているのでしょうか?
これは一部のプロパティが継承性を持つためです。(「inherited」と表示されている項目は、外側(上の階層)にある要素から継承されたCSSです。)

「.main」と「.hatena-body」の「inherited」の横にあるチェックボックスのチェックを外してみてください。
「body」に指定された「text-align: center;」が有効になって、文字が真ん中寄せになりました。
文字サイズも大きくなりました*2が、これは「h3.title」に指定された「font-size: 150%;」*3が、「.hatena-body」に指定された「font-size: 90%;」から何も指定していない状態「medium」に対しての150%になったためです。
※「.main」でmedium(標準)サイズの90%に一旦縮小してから、「h3.title」で150%に拡大していたのが、直接mediumの150%に拡大されるので、チェックを外したことで文字サイズの90%指定が無効になって大きくなりました。
このように継承されるプロパティに関しては、より外側(上の階層)にある要素に対して行い、より内側(下の階層)の要素に対しては、違う表示にしたい場合だけ指定するといいでしょう。(一からデザインを作成する場合! はてなダイアリーのデザインカスタマイズの場合は、元からあるプロパティをそのまま使用する事になると思いますので・・・)

HTMLコードを選択して、要素の範囲を確認する事も出来ます。
<h2>を選択して確認してみてください。さらにコードを展開して「<span class="date">」を選択してみましょう。
※HTMLコード左側の をクリックすると展開します。
をクリックすると展開します。


【スタイルシートの確認と変更の一時的な反映】
画面右側のスタイルには、「<span class="date">」に適用されているスタイルが表示されていますので、試しに日付の色を変更してみましょう。
有効になっている「color」プロパティを見つけて、値の上でクリックしてください。(「.day h2 a」での「color」が有効です。)

適当にカラーコードを入力してエンターキーを押すと確定され、即時から数秒で画面に反映されます。(なかなか反映されない場合は、ブラウザを再起動してから試してみてください。)
※カラーコードは、TAG indexカラーチャートや利用している画像編集ソフト等で確認してください。

それでは次に、先ほどのHTMLコードを選択したまま、新規にプロパティを追加してみます。
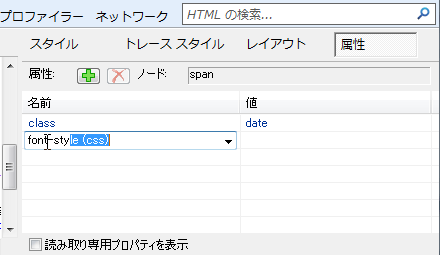
画面右側の「属性」をクリックして表示します。
「<span class="date">」なので、「名前」に「class」、「値」に「date」が表示されているはずです。
※表示されていない場合は、HTMLコード画面とスタイル画面の境界にカーソルを合わせて、カーソルが矢印に変わった所で左にドラッグしてスタイル画面の幅を広げるか、あるいはブラウザを最大化してみてください。

「+」アイコンをクリックするか、または「名前」の空欄を直接クリックすると、新規プロパティが入力できるようになります。

入力したテキストに応じて候補が表示されますので、「font-st」まで入力したら、「font-style (css)」が表示されたのを確認して、エンターキーで確定します。

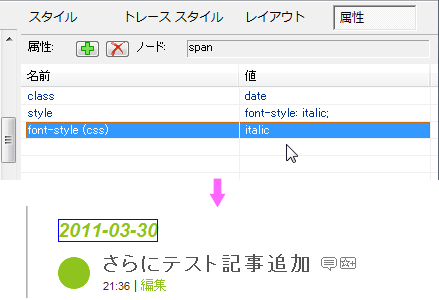
次に追加したプロパティに「値」を指定します。
「font-style (css)」の横の空欄を直接クリックして、「italic」と入力してからエンターキーで確定します。
日付のテキストが斜体に変更されました。

※開発者ツールでの変更は、あくまでもデザイン修正確認の為の一時的な変更で、HTMLおよびCSSファイルは変更されません。
デザインの変更を完了するには、ダイアリーの「デザイン」→「デザイン編集」で設定する必要があります。
【各表示部位のサイズ確認】
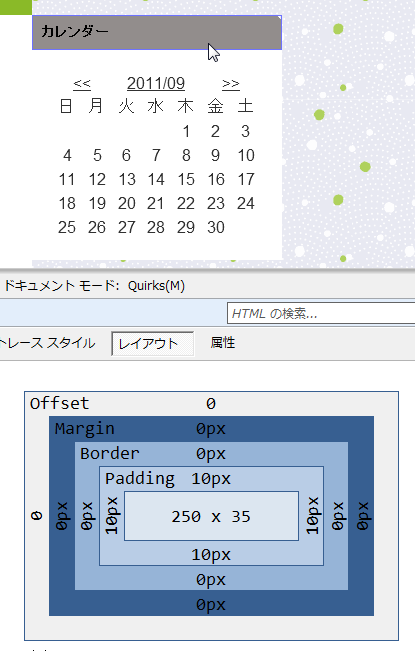
次に「レイアウト」を表示した状態で、HTMLコード画面のツールバーにある矢印アイコンをクリックしてから、ブラウザの画面でカレンダーのタイトル部分をクリックしてください。
クリックした要素の範囲の大きさ(内容+内側の余白+枠の太さ)と外側の余白が、下の画像のように表示されます。
『サイドバーの各モジュールのタイトルを画像に置き換えたい』の質問のように各モジュールタイトルの背景画像を変更したい場合は、一番内側に「250 × 35」と表示されていますので、幅250×高さ35ピクセルの画像を作成すればいい事になります。
※もちろん他の部分の背景画像を変更したい場合も、この方法で大きさを確認する事ができます。

これで開発者ツールの基本的な操作の説明は終わります。
ひととおり(たぶん)分かるかと思いますので、任意の要素に適用されているスタイルを調べたり、一時的な変更による表示確認をしたり、デザイン変更にどんどん活用してみてください。
【ブラウザーモードとドキュメントモード】
HTMLには、標準準拠モードと後方互換モードがあります。
これは、ドキュメントタイプ(DOCTYPE)宣言の有無や記述文字列によって決まります。
次の記事で詳しく説明されていますので、まずは『標準準拠モードと後方互換モード・DOCTYPE宣言について - IEでドロップシャドウ画像に枠を表示する - 小粋空間』を確認してください。
はてなダイアリーの場合は次の記述になりますので、後方互換モードで描画されています。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
表示中のページの動作モードを確認するには、開発者ツールを起動して、「ドキュメントモード」の表示を確認してください。
「IE9 標準」となっていれば標準準拠モード、「Quirks」となっていれば後方互換モードで動作しています。
※開発者ツールを起動していた場合は、開発者ツールを閉じてからページを再読み込みし、その後で再度起動する事で確認できます。
IEの違うバージョンでの表示を確認したい場合は、「ドキュメントモード」で「Quirks」を選択したままにして、「ブラウザーモード」を各種バージョンに切り替えて確認するといいです。
各モードを選択した場合の動作に関しては、次の記事が参考になります。
『IE8/IE9の「ブラウザーモード」と「ドキュメントモード」のまとめ - 小粋空間』および『ブラウザのレンダリング互換性を検証するツール比較 - ゆっくりと…』の「1. IE8 開発者ツール」の箇所を確認してください。