各種ブラウザの開発ツール
SafariやGoogle Chrome、Operaなどの最近のブラウザには、WEBサイト作成に便利な開発ツールが搭載されています。
HTML構造を確認したり、Javascriptの動作をテストする事が簡単にできるようになります。
Firefoxの場合は、Firebugというアドオンをインストールすることで可能になります。
IEの場合は、Firebug Liteのページにあるbookmarklet*1のリンクをお気に入りに追加して使用すると、同様のことが可能になります。
それでは、各種ブラウザの開発ツールのスクリーンショットと機能を少しだけご紹介します。
Safari
SafariとGoogle Chromeは、画面構成および動作がほぼ同じですので、今回はSafariの画面でご紹介します。

開発ツールの起動はメニューからの他、ブラウザの画面で調べたい要素を右クリックしてから「要素の詳細を表示」(※Google Chromeは「要素を検証」)を実行しても可能です。(Safariの場合、事前に「編集」→「設定」の「詳細」タブで「メニューバーに“開発”メニューを表示」にチェックを入れておく必要があります。)
HTMLソースの要素をマウスオーバーすると、その要素の範囲がブラウザの画面に色つきで表示されます。
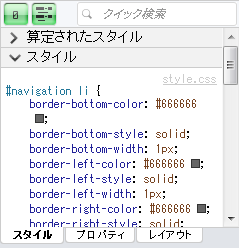
HTMLソースで選択した要素に適用されているスタイルシートが右側の「スタイル」に表示されます。(※左下の画像)
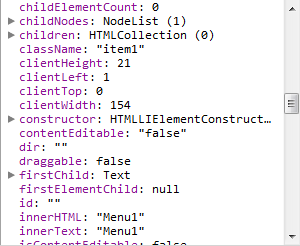
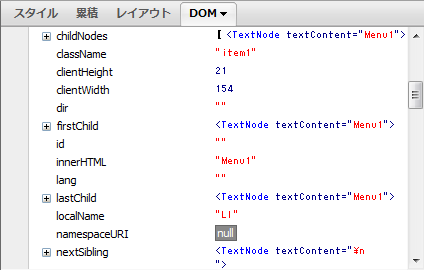
要素を選択した状態で、右側にある「プロパティ」の「HTML***Element」を展開すると、DOMのプロパティが表示されます。*2(※右下の画像)
Opera

ブラウザの画面で調べたい要素を右クリックしてから「要素を調べる」を実行すると開発ツールが表示されます。*3
HTMLソースの要素をマウスオーバーすると、その要素の範囲がブラウザの画面に薄い色つきで、クリックして選択した要素は濃い色つきで表示されます。*4
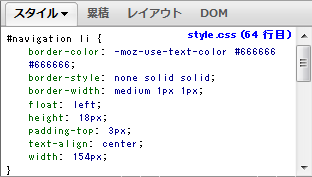
HTMLソースで選択した要素に適用されているスタイルシートが右側の「スタイル」タブに表示されます。(※左下の画像)
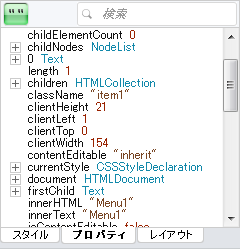
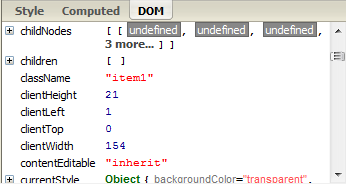
要素を選択した状態で、右側にある「プロパティ」タブを表示すると、DOMのプロパティが表示されます。*5(※右下の画像)
Firefox (Firebug)

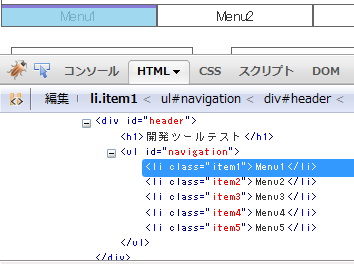
Firebugの起動はメニューからの他、ブラウザの画面で調べたい要素を右クリックしてから「要素を調査」を実行しても可能です。
HTMLソースの要素をマウスオーバーすると、その要素の範囲がブラウザの画面に色つきで表示されます。
HTMLソースで選択した要素に適用されているスタイルシートが右側の「スタイル」タブに表示されます。(※左下の画像)
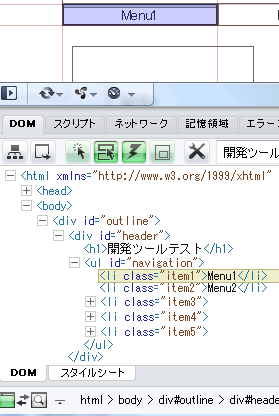
要素を選択した状態で、右側にある「DOM」タブを表示すると、DOMのプロパティが表示されます。*6(※右下の画像)
Internet Explorer (Firebug Lite)
Firebug Liteを起動するには、お気に入りに入れたブックマークレットを実行します。
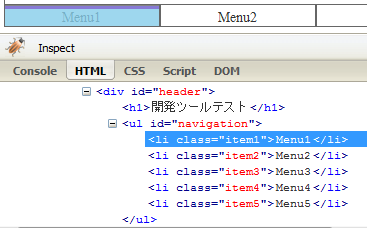
「Inspect」をクリックしてから、ブラウザ画面の調べたい位置にマウスを乗せると、HTMLソースでその要素が背景色つきで表示され、クリックすると選択された状態になります。(※左下の画像)
右側にある「スタイル」タブを表示しても要素に適用されたスタイルは表示されませんが、「DOM」タブを表示すると、DOMのプロパティが表示されます。*7(※右下の画像)
まとめ?
それぞれ同じような機能になっていますが、いくらか違いがありますので、好みが分かれると思います。
いろいろ試して操作しやすいツールを見つけてみてください。
個人的にはFirefox(Firebug)を使い慣れていますが、他のツールも捨て難いので、何種類か併用するのをお勧めします。
*1:安定版であるStableバージョンでも、その他の任意のバージョンでも大丈夫です。
*2:Javascriptでコードを書く時の参考になります。
*3:メニューからは起動できないようですが、間違っていたらご指摘お願いします。
*4:「Highlight selected or hovered element」ボタンを押した状態にして置く必要があります。
*5:Javascriptでコードを書く時の参考になります。
*6:Javascriptでコードを書く時の参考になります。
*7:Javascriptでコードを書く時の参考になります。