はてなダイアリーのデザインカスタマイズ3
はてなダイアリーのデザインカスタマイズ2
IEの開発者ツール
IE8以降には、開発者ツールという便利な機能がついています。
表示しているテキストや画像が、どのようなHTMLコードで記述されていて、どのようなスタイルが割り当てられているか等を、簡単に知る事ができます。
また、その場で一時的にHTMLやスタイルシートを変更して、修正結果をすぐに確認する事もできます。
それでは、これらの手順を簡単に説明していきます。
※この記事では、デザインに「Hatena_kimono-korinkiri(サイドバー有り)」を使用して説明しています。
開発者ツールの基本操作
【開発者ツールの起動とHTMLコードの確認】
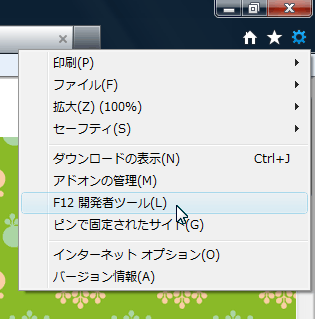
ブラウザ画面右上のネジのようなアイコンをクリック後、「開発者ツール」をクリックして実行します。

各種ブラウザの開発ツール
SafariやGoogle Chrome、Operaなどの最近のブラウザには、WEBサイト作成に便利な開発ツールが搭載されています。
HTML構造を確認したり、Javascriptの動作をテストする事が簡単にできるようになります。
Firefoxの場合は、Firebugというアドオンをインストールすることで可能になります。
IEの場合は、Firebug Liteのページにあるbookmarklet*1のリンクをお気に入りに追加して使用すると、同様のことが可能になります。
それでは、各種ブラウザの開発ツールのスクリーンショットと機能を少しだけご紹介します。
*1:安定版であるStableバージョンでも、その他の任意のバージョンでも大丈夫です。
MT5で選択できるカテゴリを一つだけにする方法
id:tenmillionさん
次の質問に関してですが、MT5で選択できるカテゴリを一つにする方法です。
http://q.hatena.ne.jp/1284654044
なお、チェック自体は複数つける事ができますので、選択中のカテゴリが分かりやすいように、チェックされたカテゴリは、カテゴリ選択リストの下にすべてリスト表示されるようになっています。*1
ただし、一番最後にチェックを付けたカテゴリが有効になるようにしたので、複数選択したまま「公開」または「更新」を実行しても、最後にチェックを付けたカテゴリだけが指定されます。
他の部分の動作になるべく影響を与えないような仕様にしたつもりです。
それでは以下に実装手順を記載します。
*1:リスト表示はデフォルトと同じ動作ですが、有効な(※最後に選択した)カテゴリが太字で表示されるように変更しています。
Eclipse 3.6.0 + PDT 2.2が公開
いつの間にかEclipse 3.6.0とPDT 2.2が公開されていました。
ホバー表示を日本語化したい人は、PHP Language Libraryをどうぞ。
pdt2.0_php5_ja_2009-05-29.zipの作者さん本人によるPDT 2.2用の後継バージョンです。
既に対応ファイルが公開されていますが、私の方でも引き続きホバー表示用ファイルの日本語化をしていきます。*1
サボっていた為なかなか進んでいませんが、使ってくださるという方はもうしばらくお待ちください。m(__;)m
*1:5.3以降の推奨されない関数が分かるようにしています。